Precious metals retailer JM Bullion makes its living selling shiny objects. But the online retailer chose to revamp its mobile design to a progressive web app—not because it is the slickest and shiniest new form of design, but because it was the fastest.
Speed is extremely important to web-only JMBullion.com, says Al Lee, director of web technologies. The retailer sells metals including silver, gold, platinum and palladium at current market prices, which are constantly changing. Many JM Bullion shoppers are monitoring these prices and want to pounce when they see a good price, Lee says.
“As they see the desirable price level, they will want to complete the shopping and checkout process quickly before the price changes,” Lee says. “This is why we want to make sure our digital experience is as fast and as frictionless as possible.”
This is especially true on mobile devices, when shoppers are already on the go and pressed for time, Lee says. Sales from smartphones account for roughly 30% of total revenue, he adds.
JM Bullion’s new progressive web app
JM Bullion earlier this year updated its mobile site to a progressive web app (PWA) with mobile design vendor WompMobile. A PWA is a form of mobile design that formats the page to the size of the shopper’s screen and offers the look and feel of an app, but in a mobile website. The new site launched in mid-June and already the average smartphone load time decreased more than 54% to now load a page in 2.8 seconds on average across the smartphone site from about 6.3 seconds before the PWA, Lee says.
 PWA sites load fast because they use a browser “service worker.” Service workers fetch content, such as cached content, in the background on a separate computer processing unit (CPU) than the CPU running the website and completing the tasks the consumer is requesting, such as searching for a product. The PWA also caches static elements on the page, such as the retailer’s logo, so the website doesn’t have to take the time to load these elements.
PWA sites load fast because they use a browser “service worker.” Service workers fetch content, such as cached content, in the background on a separate computer processing unit (CPU) than the CPU running the website and completing the tasks the consumer is requesting, such as searching for a product. The PWA also caches static elements on the page, such as the retailer’s logo, so the website doesn’t have to take the time to load these elements.
JM Bullion also attributes its recent 9% increase in pages per shopping session to speed because shoppers can see more items in less time, Lee says.
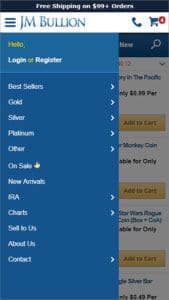
In addition to speed, JM Bullion is happy with the new “look and feel” of the progressive web app, which feels more like an app and is more engaging for shoppers on smartphones, Lee says. For example, when a shopper moves from page to page on the site, the top header of “JM Bullion,” the shopping cart icon and its menu icon all stay in place. Even if these elements are consistent from page to page, typical websites redraw the elements each time, which adds to load times. The pages also have easy-to-swipe-through images and slide-out navigation menus, which are touch features that are more common in apps than mobile sites.
In the future, JM Bullion also can add other PWA-specific features to the mobile site, such as sending web push notifications and allowing shoppers to pin the website’s icon to their smartphone’s home screen for easy access to JMBullion.com, Lee says. The retailer wants to send order updates to shoppers, such as “your order has shipped,” through web push notifications.
 JM Bullion was anxious to see the return on its investment with the PWA, Lee says. Plus, with any change to an e-commerce site, the retailer monitored if the new features had any negative impact to the shopper journey, Lee says. The retailer has been checking its mobile conversion rate on a daily and weekly basis and checking it against the comparable period before the PWA, and it is finding extremely positive results, Lee says. JMBullions.com’s smartphone conversion rate is 28% higher this month compared with the month prior to switching over, he says without revealing specific its conversion rate.
JM Bullion was anxious to see the return on its investment with the PWA, Lee says. Plus, with any change to an e-commerce site, the retailer monitored if the new features had any negative impact to the shopper journey, Lee says. The retailer has been checking its mobile conversion rate on a daily and weekly basis and checking it against the comparable period before the PWA, and it is finding extremely positive results, Lee says. JMBullions.com’s smartphone conversion rate is 28% higher this month compared with the month prior to switching over, he says without revealing specific its conversion rate.
“We did the PWA primarily to speed up the site and for the customer experience—the conversion rate, it just happened,” Lee says. “We were hoping it wouldn’t hurt the conversion rate, but the increase in conversion rate exceeded our expectations.”
JM Bullion’s mobile design path
Prior to the progressive web app, JMBullion.com had a pure responsive design site, which is a site design that is notorious for slow load times. In 2016, JM Bullion started working with WompMobile, which helped convert the retailer’s pure form of responsive design to an adaptive form of responsive design. With this adaptive form, the code senses what type of device is requesting the site and only sends the necessary cascading style sheets to display the site on that device, instead of sending code for desktop, mobile or tablet all to one device. This helps speed up the site.
To increase the site’s speed more, JMBullion.com also started using Google Inc.’s accelerated mobile pages, or AMP, at the end of 2016. AMP pages allow a retailer to build lightweight mobile pages that load as fast as possible on smartphones when a consumer comes to the page via Google Search. In addition to speed, the AMP pages often help with search engine optimization and increase a page’s rank in Google search results. The conversion rate for the AMP traffic was about 26% higher than the non-AMP regular mobile traffic, Lee says.
The accelerated mobile pages increased JM Bullion’s conversion rate but are only available to shoppers coming from a mobile search result via Google, and only offer a slimmed-down version of the product detail pages. Seeing how speed increased its conversion rate via AMP, the decision to use a PWA was easy, especially because of all of the features a PWA offers, Lee says.
In January, WompMobile pitched the idea of a PWA to JM Bullion, and it only took a few minutes to convince Lee and his chief executive officer that it would be worth the investment. This is in contrast to JM Bullion’s conversations about its mobile app. The retailer has a mobile app that displays the real-time spot price movements for silver, gold, platinum and palladium. While the app has a solid group of users, Lee says, the app does not have a commerce component.
Last year, JM Bullion discussed updating the app to have more functionality including checkout, but in the end, the retailer decided it wasn’t something it wanted to make a priority for 2018, Lee says.
“We wanted to update the mobile app last year, but there’s a cost and timeline associated with that,” Lee says. “When we looked at PWA, we can make the mobile site work like that, and we don’t have to go through the pain of updating the mobile app.”
Plus, the cost of developing an app is “many times higher” than its investment in PWA, Lee says without revealing specific costs.
Building the progressive web app
 JM Bullion began the PWA project in late March and the new site launched in about three months, Lee says. WompMobile built the PWA, and only Lee and one developer dividing his time worked on the project. The bulk of the work for JM Bullion was tweaking the design and user experience, he says.
JM Bullion began the PWA project in late March and the new site launched in about three months, Lee says. WompMobile built the PWA, and only Lee and one developer dividing his time worked on the project. The bulk of the work for JM Bullion was tweaking the design and user experience, he says.
The biggest hurdle on the tech side for the PWA was the caching aspect, Lee says. The progressive web app is so fast in part because the site is cached locally through the retailer’s content delivery network. This is fine for many elements of the site, however, not for JM Bullion’s product prices. With the constant price changes of the precious metals, the retailer needs to continually update this. If the wrong price is cached, JM Bullion could potentially sell the product at a loss if the price changes.
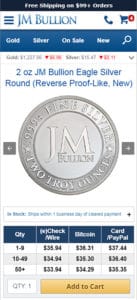
The solution was to first have the elements that could be cached, such as the images and product text, and the price loads after the initial content loads. The retailer updates prices every minute on mobile, instead of real time, Lee says.
JM Bullion is No. 79 Internet Retailer 2018 Top 500.
Favorite