I recently purchased a T-shirt for my niece at Amazon. A simple enough purchase, but as a vision-impaired person online shopping can be challenging, if not impossible for me—unless the website in question is built with accessibility in mind.
Fortunately, Amazon.com allows me and other blind folks who rely on screen reader assistive technology to search, find, specify color and size, and ultimately order a product. Out of luck are many of the other top online US retailers who will not get our business simply because we cannot use their sites. Those retailers are missing a market we estimate at $6.9 billion annually because they have not made accessibility a priority in their website development.
The main way vision-impaired persons shop online is by using a screen reader application to navigate a website. These text-to-speech readers interpret a website’s contents and speak it to us aloud, so we know when and where to select, tap or swipe. However if the page layout and markup, images, videos, and other elements are not designed or developed in an accessible way, the screen reader can’t pick them up or relay them accurately to us.
So how does Amazon get this right? (Disclaimer—my company, Deque Systems, has never worked with Amazon.) It focuses on three important categories of accessibility that help people like me locate and purchase the products and services we want, as well as make us aware of other products and services that might be of interest to us.
Let’s review each and discover why they are critical to the ecommerce process for the visually impaired.
Headings and Landmarks
Every web page has visual cues that break down the page into more understandable pieces. You might look at a page and notice the search feature; or sections recommending products, current sales, and items you’ve purchased before or may need to purchase again.
For those of us who cannot see the screen, we need those embedded headings and landmarks to provide that same information to us via our screen reader.
Amazon makes good use of headings and landmarks to highlight sections of the page that might be useful to the customer. One important landmark “shows” where the search feature is(disclaimer—my company, Deque Systems, has never worked with Amazon)something I use frequently. They also use headings to indicate important sections of the page such as sales and recommended items.

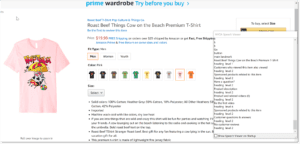
Here you can see NVDA reading out my size, fit and color selections for this t-shirt.
Without headings and landmarks, someone using a screen reader would need to read all the information on the page to determine what is there and which part of the page they need to use. They’d also have to remember much of the page’s content to return to the section of most interest to them, which is cumbersome.
So without headings and landmarks, I’d likely abandon a site and look for a retailer that includes those features. Imagine listening to an audio recording of an entire webpage, realizing what you wanted was actually somewhere in the middle and having to re-listen to half of it all over again to find the part of the page you want. Even worse, imagine doing that now where the headlines and body text run together in what sounds like the same sentence. How long before your patience runs out?
Accessible Controls
Next on the must-have list are controls—all the interactive elements such as links, buttons, checkboxes and radio buttons. These are frequently images with an underlying function. If you’re sighted, these visual cues are clear; the “Buy Now” button, for example, is self-explanatory.
However, if coded improperly, if the screen reader detects a “Buy Now” button image whose underlying web element is only named image.jpg, that’s what the screen reader will speak! Its intent as a button is lost without the “Buy Now” context. If that’s embedded in an image without alt text or not marked up properly as a button, there’s no way we would know that “image.jpg” equates to a purchase function.
Amazon does a good job of labeling those control images so those of us who can’t see the visual cues can interact with the page. Some people with disabilities cannot use a mouse but they can use a keyboard or technology that allows them to simulate a keyboard.
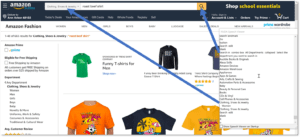
Amazon tries to ensure that these controls are also keyboard-accessible. For example, because of how the controls are labeled and then spoken to me via the screen reader, I can search for a product without scanning the screen or touching a mouse.
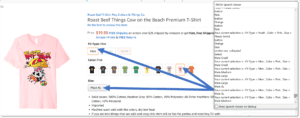
My searches usually provide a lot of results, so I need to use search filters. Amazon makes those filters accessible so people with disabilities can pick their favorite brands or sort the results by average customer rating or some other useful parameter.

Here is NVDA reading out all the available search filters and labeled Search button.
Accessible Processes
This is the most important accessibility feature because it must encompass all the steps involved in completing the purchase: adding it to a shopping cart, designating shipping and payment options, then finally clicking “Buy.” Miss a step and you have a frustrated customer who will leave the site to find somewhere else to shop.
We recently commissioned a survey (conducted by Nucleus Research) showing that blind persons abandon two-thirds of their online purchase transactions. Amazon is one of a minority that actually gets this right.
Back to my niece’s T-shirt: Partnering with my screen reader I used the accessible search feature on Amazon, and was able to locate the product easily. Using the keyboard and screen reader, I was able to pick the right size and even the right color. I added it to a shopping cart and went through the process of choosing where I wanted to ship the item and the delivery and payment option. Headings, landmarks, accessible controls and processes all played a part in this process.

Here you can see NVDA reading out my size, fit and color selections for this t-shirt.
Now you have an idea of why accessibility plays a vital role in retail sites, and another reason why Amazon is such a dominant force in ecommerce.
While people with disabilities also care about things like cost and quality, accessibility determines what options are available to us and with whom we do business. Show us you care about our business and you may have a lifelong customer. Making accessibility a priority will help you get a share of our nearly $7 billion marketplace.
Tim Harshbarger is senior accessibility consultant at Deque Systems, which provides website accessibility software and consulting services.
Favorite